Cómo crear un slide de contenido vertical, horizontal y diagonal con jQuery. Programación en Castellano.

Horizontal Scrolling List display HTML CSS(Currently displaying vertically with scroll) - Stack Overflow

Landing Page Design, Mouse scroll slider, Infinite text scrolling, Sidebar menu HTML, CSS & JQUERY - YouTube
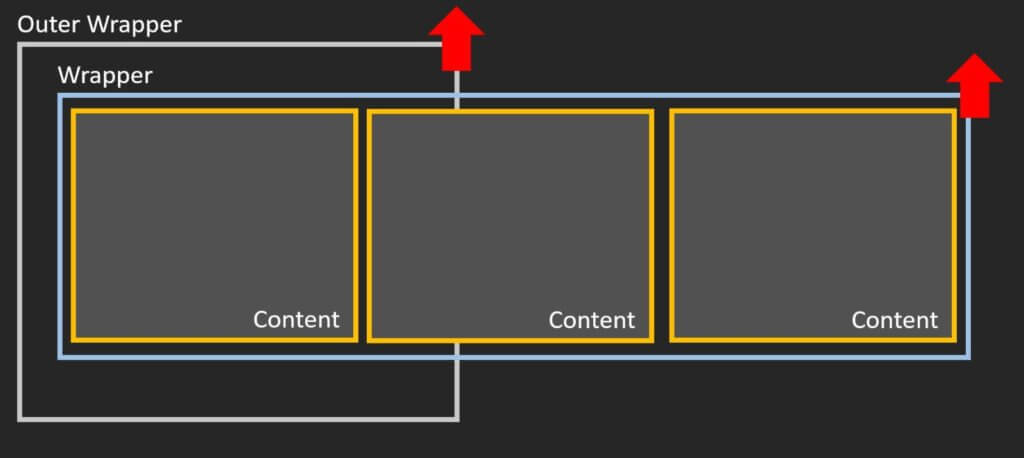
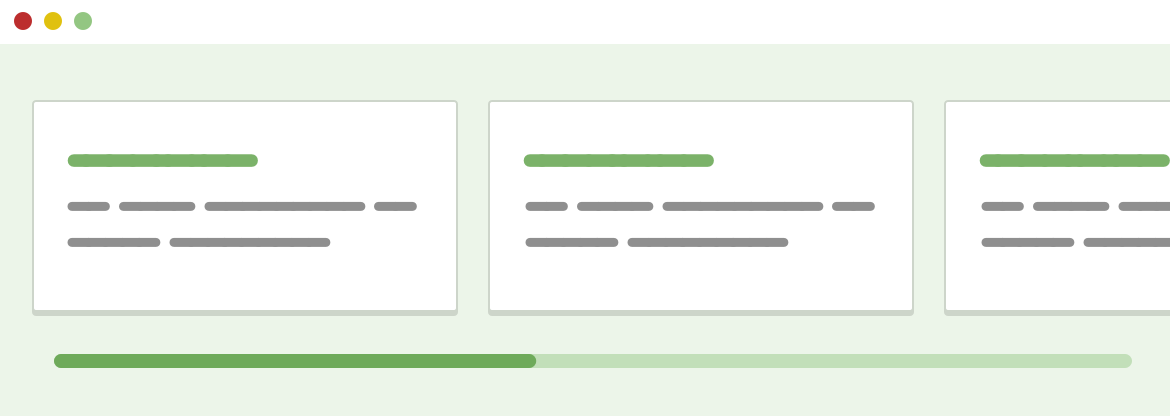
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/freeze/max/800/1*owfJDGpP-n707h-FZuDDKg.gif)
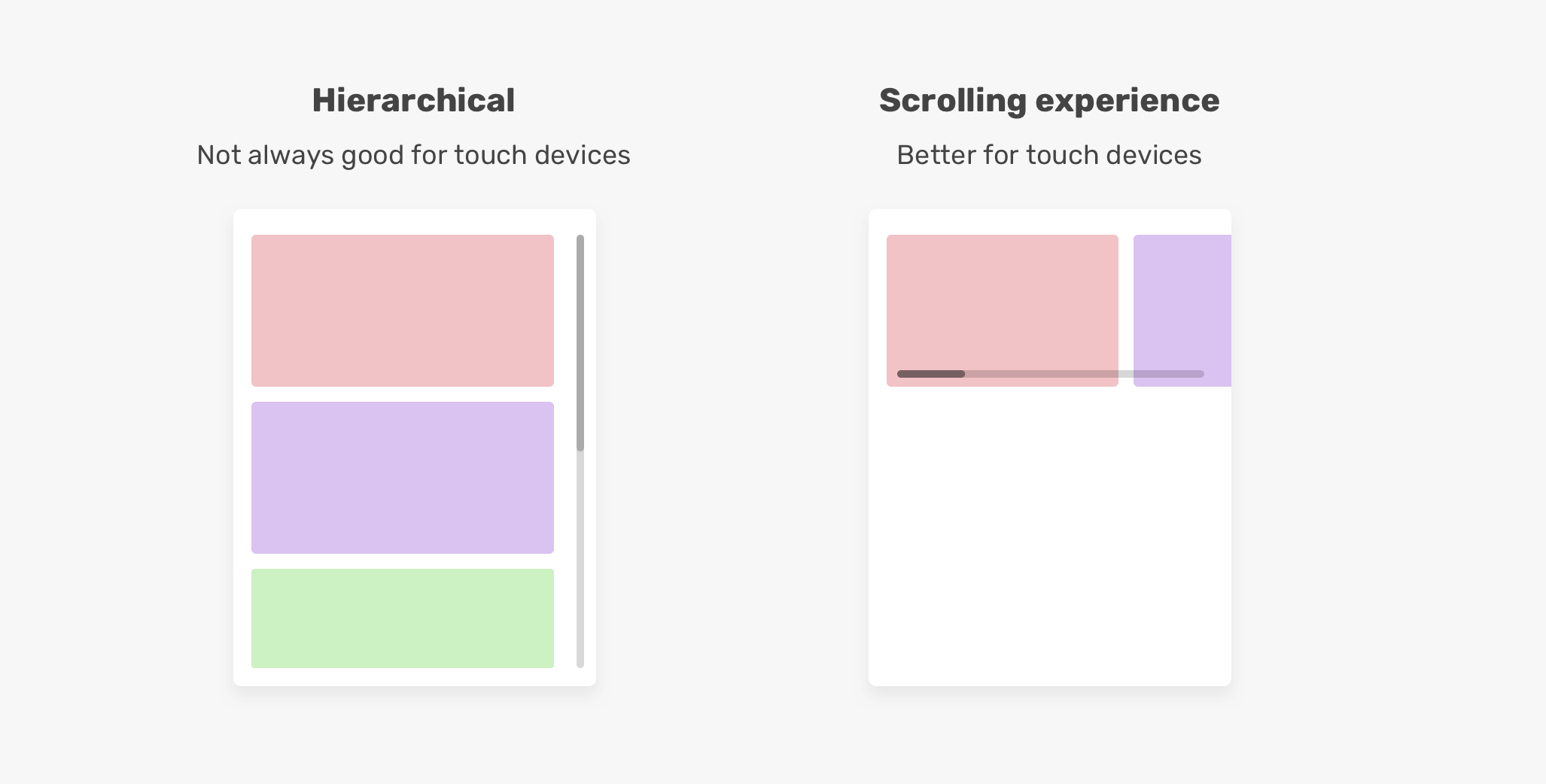
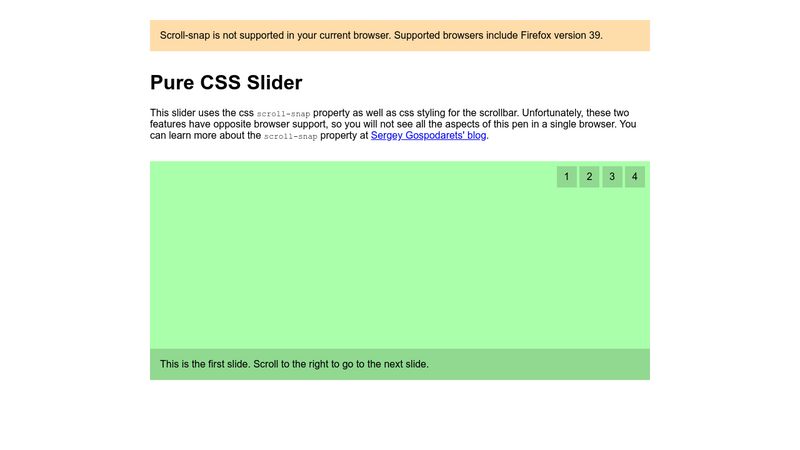
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*odN6Oz6trsM2Ek5cpYcs9A.jpeg)